Browser im Vergleich
Browser-Technik
von Andreas Dumont - 28.11.2011

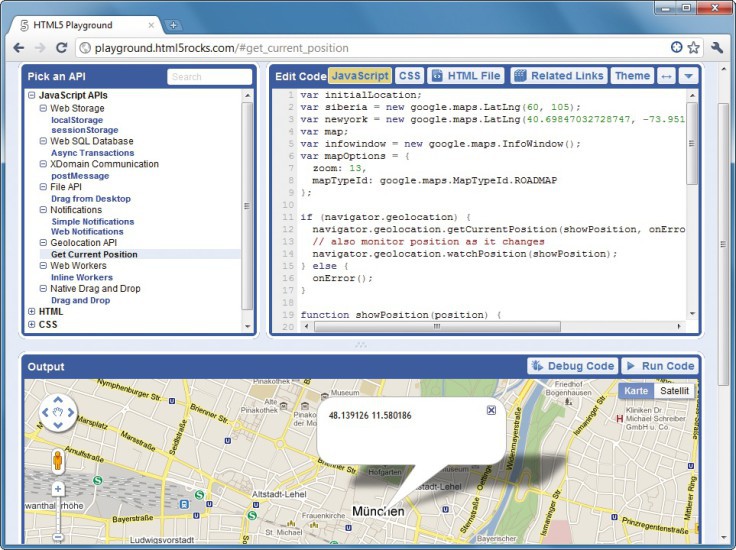
HTML5 Playground: Viele HTML5-Techniken wie die Geolokalisierung lassen sich hier live testen.
HTML5
HTML ist das Rückgrat des Internets. Fast jede Webseite ist in HTML programmiert. Damit das Layout ordentlich dargestellt wird, ist es wichtig, dass der Browser alle Elemente versteht und korrekt interpretiert. Der kommende Standard HTML5 hat unzählige neue Funktionen. Damit lassen sich etwa Filme und Musik ohne Plug-ins wiedergeben oder zusammen mit Javascript einfach Grafiken erstellen. Das ist keine Zukunftsmusik, denn viele Seiten greifen bereits auf die neuen Funktionen zurück. Youtube bietet etliche Filme auch im HTML5-Format an. Viele der neuen Techniken lassen sich auf http://playground.html5rocks.com ausprobieren.
Die Browser sind unterschiedlich weit, was die Umsetzung von HTML5 betrifft. Sehr gut ist Chrome, der bei fast allen HTML5-Benchmarks die Nase vorn hat. Im Mittelfeld liegen Firefox und Opera. Schlecht ist der Internet Explorer. Microsoft verfolgt den Ansatz, nur weitgehend fertige Elemente zu unterstützen, und das sind die wenigsten. Mehr dazu lesen Sie im Abschnitt „Browser-Benchmarks“ unter „Standards“ .
CSS3
CSS, die Cascading Stylesheets, sind vor allem für die Optik einer Webseite zuständig. Eine eindrucksvolle Demonstration der Möglichkeiten von CSS zeigt beispielsweise die Webseite www.csszengarden.com. Per Klick ändern Sie hier das CSS und damit das komplette Design der Seite, der Inhalt bleibt dabei exakt der gleiche. Bester bei CSS3 ist wiederum Google Chrome. Mozilla Firefox zeigt sich etwas besser als Opera, unbefriedigend ist auch hier der Internet Explorer, wobei CSS3 noch kein offizieller W3C-Standard ist. Die Ergebnisse der Benchmarks finden Sie weiter unten im Abschnitt „Standards“.

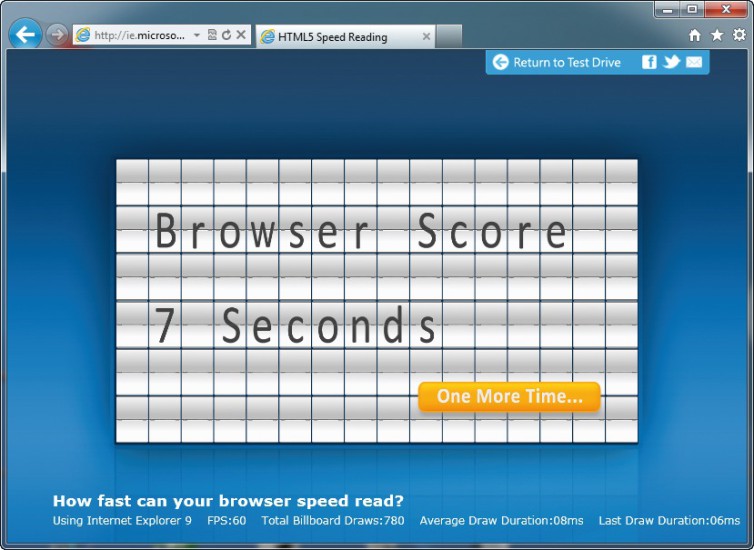
Hardware-Beschleunigung im Browser: Im Microsoft-Benchmark schneidet der Internet Explorer am besten ab.
Hardware-Beschleunigung
Bei der Hardware-Beschleunigung lagert der Browser rechenintensive Aufgaben auf den Prozessor der Grafikkarte aus, die GPU. Diese ist schneller und effizienter als die CPU. Damit sind etwa Webseiten mit Hunderten von bewegten Objekten möglich.
Opera bleibt hier noch außen vor. Er beherrscht die Technik noch nicht, angekündigt ist sie für Version 12. Alle anderen rangieren ungefähr gleich — mit leichtem Vorsprung für den Internet Explorer.

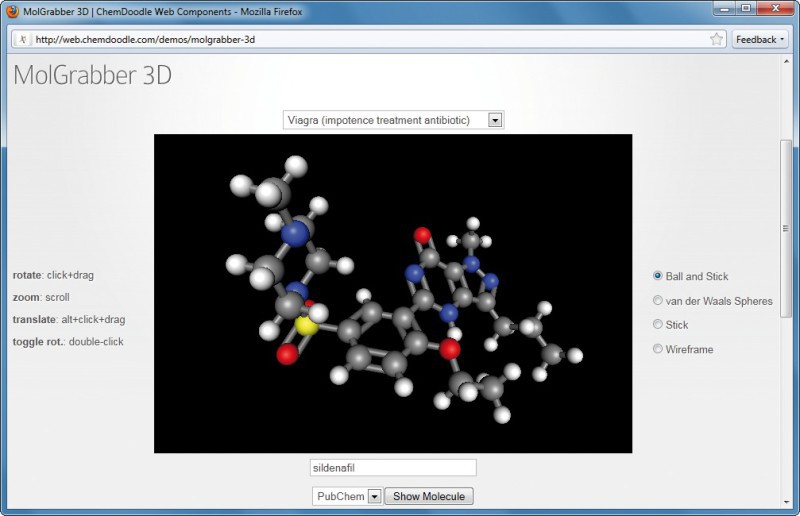
WebGL: Mit dieser Technik lassen sich leicht 3D-Modelle wie Molekülstrukturen direkt im Browser darstellen — hier Viagra.
WebGL
WebGL basiert auf OpenGL und ermöglicht im Zusammenspiel mit Javascript, animierte, dreidimensionale Objekte auf einer Webseite darzustellen. Diese Technik findet sich bislang aber nur auf einigen Demo-Seiten.
WebGL ist noch kein offizieller Standard, aber Firefox und Chrome beherrschen diese Technik bereits, und Opera hat eine Unterstützung für Version 12 in Aussicht gestellt. Wer die Möglichkeiten dieser Technik ausloten will, kann dies auf der Seite www.chromeexperiments.com/webgl/?f=webgl tun.