Online-Dienst
Text auf Pfad als CSS-Datei
von
Achim
Beiermann
Volker
Hinzen - 21.09.2011
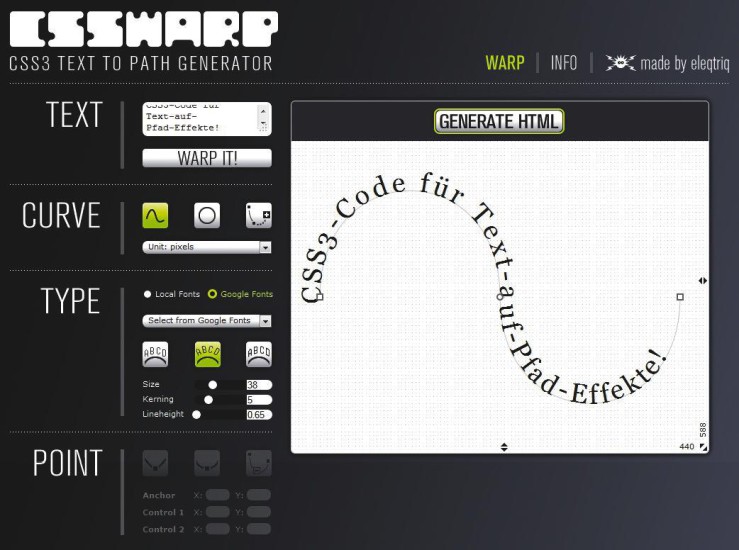
Der kostenlose Online-Dienst CSS Warp erzeugt CSS3-Code für Text-auf-Pfad-Effekte. Diesen Code binden Sie dann einfach in Ihre Webseite ein.
So geht's

Geben Sie zunächst den Text ein, der entlang des Pfades laufen soll. Nach einem Klick auf "WARP IT!" erscheint der Text in der Vorschau. Bei "TYPE" legen Sie die Schrifteigenschaften, bei "CURVE" die Eigenschaften des Pfads fest. Ferner lässt sich der Pfad ändern, indem Sie die in der Vorschau sichtbaren, weißen Kästchen mit der Maus verschieben oder deren Lage pixelgenau bei "POINT" einstellen.
Sind Sie mit dem Ergebnis zufrieden, klicken Sie auf "GENERATE HTML" und generieren so den CSS3-Code, den Sie anschließend markieren, kopieren und in den Quelltext der gewünschten Webseite einfügen.