Firefox
Firefox Designmodus einschalten
von
Achim
Beiermann
Volker
Hinzen - 12.08.2010
Wenn Sie einen Skriptbefehl in die Adresszeile des Webbrowsers Firefox eingeben, dann ändern Sie beliebige Webseiten wie in einem Wysiwyg-Editor.
So geht's
Laden Sie eine beliebige Webseite in das Browserfenster und geben Sie folgenden Code in die Adresszeile ein:
javascript:document.body.contentEditable='true'; document.designMode='on'; void 0;
Auf den ersten Blick ändert sich nichts. Markieren Sie jedoch ein Seitenelement und drücken [Entf], dann verschwindet es wie von Geisterhand. Texte lassen sich ebenfalls bearbeiten.

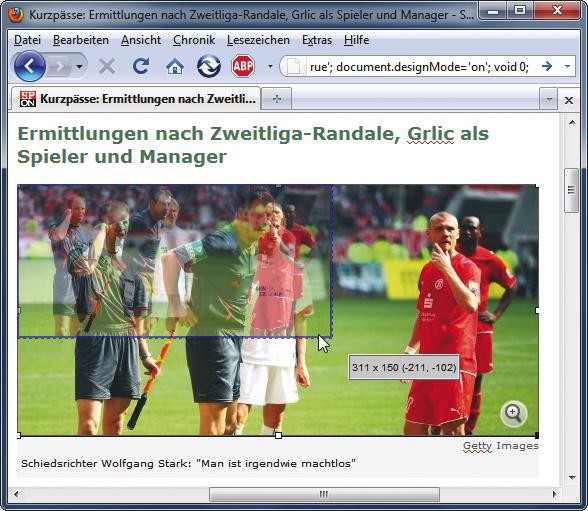
Mit dem Designmodus editieren Sie in Firefox beliebige Webseiten.
Die Originaldatei auf dem Webserver bleibt zwar von all Ihren Änderungen unberührt. Für Testzwecke ist der Designmodus aber durchaus nützlich.