Mediawiki installieren und konfigurieren
Mediawiki installieren
von Thorsten Eggeling - 26.04.2012

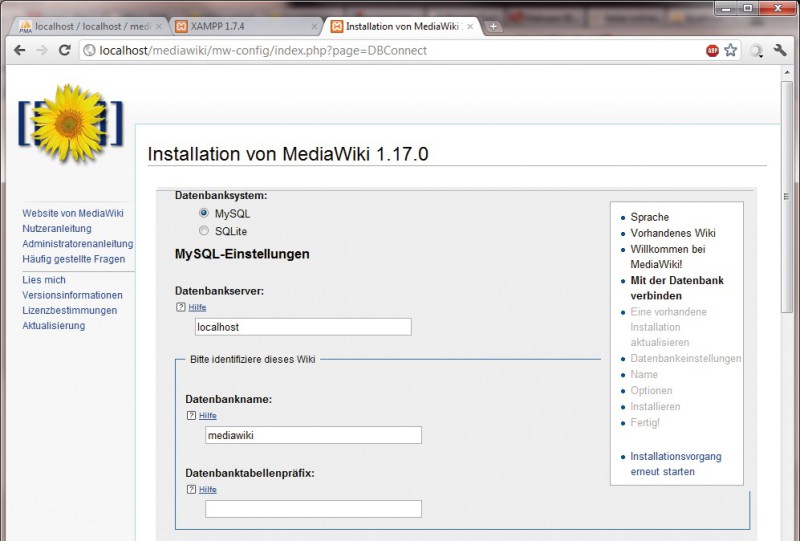
Mediawiki-Installation: Ein webbasierter Assistent führt durch die Installation und fragt etwa die Datenbankzugangsdaten
Installation
Erstellen Sie eine neue MySQL-Datenbank, beispielsweise mit dem Namen „mediawiki“. Danach rufen Sie im Web-Browser die URL Ihres Webservers auf, etwa www.mein server.de/mediawiki. Klicken Sie auf den Link „set up the wiki first“, dann sehen Sie die Oberfläche des Installationsassistenten. Klicken Sie auf „Weiter“ und folgen Sie den Anweisungen. Dabei müssen Sie auch die Verbindungsinformationen zur Datenbank angeben.

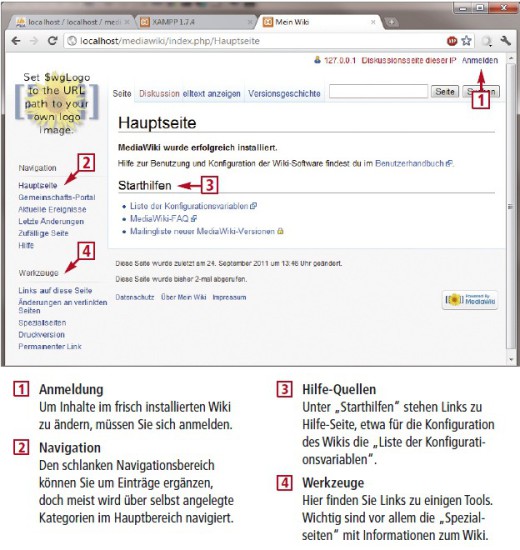
So geht's: Mediawiki
Konfiguration
Mediawiki wird teilweise über die Konfigurationsdatei „LocalSettings.php“ konfiguriert. Einen Überblick über alle Variablen erhalten Sie, wenn sie in Ihrem Wiki auf den Link „Liste der Konfigurationsvariablen“ klicken.
Was Sie wahrscheinlich als Erstes ändern wollen, ist das Logo der Site. Öffnen Sie dazu die Datei „LocalSettings.php“, die Sie bei der Mediawiki-Installation gespeichert haben, in einem kostenlosen Texteditor wie Notepad++. Suchen Sie nach der Zeile
$wgLogo = "$wgStylePath/common/images/wiki.png";
die den Pfad zur Bilddatei für das Logo definiert. Bei der vorgeschlagenen Beispielkonfiguration liegt diese unter „/mediawiki/skins/common/images/wiki.png“. Laden Sie nun eine Logo-Datei hoch und passen Sie den Pfad unterhalb von „/mediawiki“ für das Bild entsprechend an .
Benutzerrechte festlegen

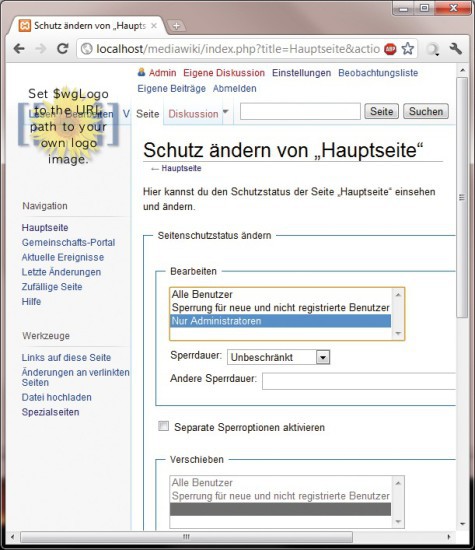
Zugriff beschränken: Auch bei offenen Mediawikis können Sie die Zugriffsrechte für einzelne Seiten beschränken
Um neue Benutzer anzulegen, melden Sie sich als Administrator an und wählen links unten unter „Werkzeuge“ den Punkt „Spezialseiten“. Klicken Sie unter „Anmelden“ auf „Anmelden / Benutzerkonto erstellen“ und dann auf „Neues Benutzerkonto anlegen“. Ein so hinzugefügtes Konto gehört automatisch zur Gruppe „Benutzer“. Welche Rechte die vordefinierten Gruppen haben, können Sie über „Spezialseiten, Benutzergruppenrechte“ einsehen.
Der Gruppe „Benutzer“ können Sie bei Bedarf die Schreibrechte für einzelne Seiten entziehen. Dazu klicken Sie beispielsweise auf der „Hauptseite“ auf den Pfeil rechts neben „Versionsgeschichte“ und dann auf „Schützen“. Wählen Sie unter „Bearbeiten“ den Wert „Nur Administratoren“ und klicken Sie auf „Bestätigen“.
Mediawiki mit Skins gestalten

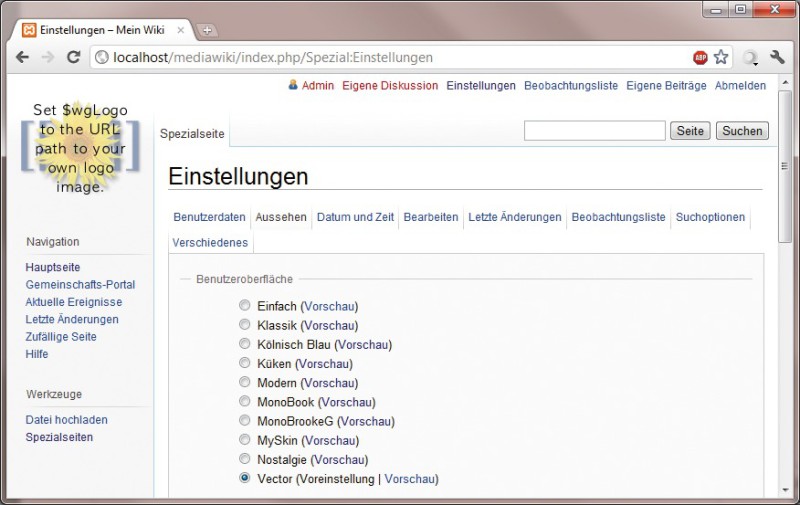
Skin ausprobieren: Über „Einstellungen, Aussehen“ lassen sich die installierten Skins testen. Klicken Sie hier auf „Vorschau“. Den Standard-Skin des Wikis legen Sie in der Datei „LocalSettings.php“ fest
Weitere kostenlose Skins finden Sie etwa unter hier. Das ZIP-Archiv entpacken Sie in den Skin-Ordner Ihres Mediawikis, dann steht es auf dem Register „Aussehen“ bereit. Um einen Skin für alle Benutzer verbindlich vorzugeben, müssen Sie eine Änderung in der Datei „LocalSettings.php“ vornehmen. Suchen Sie hier die Variable $wgDefaultSkin und setzen an dieser Stelle statt vector den Namen des neuen Skins ein.
Gestaltung einer Seite

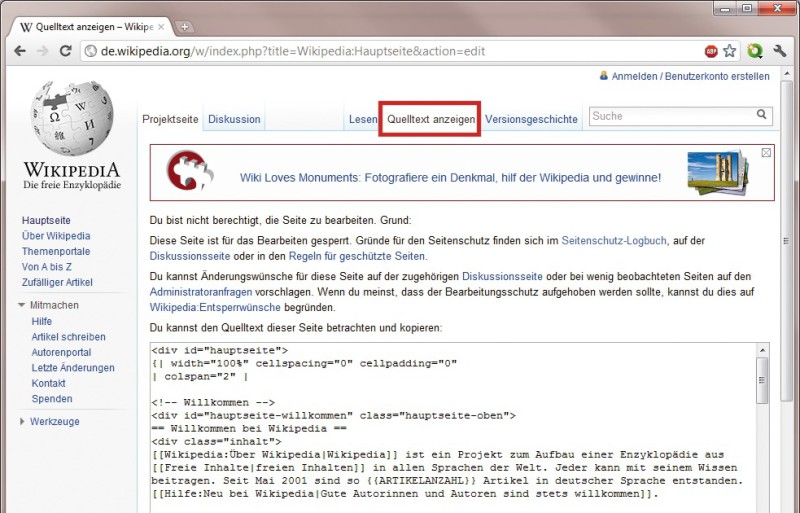
Von anderen lernen: Sie können bei jedem Mediawiki über „Quelltext anzeigen“ sehen, wie die Seite aufgebaut wurde. Die Gestaltung erfolgt in der Regel mit einer Mischung aus HTML, CSS und Wikitext
Bei Wikipedia besteht die Startseite nur aus einigen DIV-Elementen, mit denen die Kästen für „Artikel des Tages“ oder „In den Nachrichten gebildet“ werden. Die Formatierung erfolgt über Cascading Style Sheets (CSS), die aber nicht im Skin enthalten sein müssen. Dafür gibt es bei Mediawiki eine spezielle Seite, die Sie bei Wikipedia über Common.css einsehen. In Ihrem Wiki erstellen Sie die Seite, indem Sie die URL www.meinserver.de/mediawiki/index.php/MediaWiki:Common.css aufrufen, auf „Erstellen“ klicken und hier den CSS-Code eintragen.
Neue Seiten anlegen
Um eine neue Seite in Ihrem Wiki anzulegen, geben Sie als URL zu Ihrem Server www.meinserver.de/mediawiki/index.php/Artikel ein, wobei Artikel der Name oder die Überschrift der Seite ist, die Sie anlegen wollen. Alternativ suchen Sie nach dem Seitentitel und klicken dann auf „Erstellen“. Es öffnet sich ein Editor, in den Sie den Text eintippen. Hierbei stehen einfache Formatierungen wie „Fett“ oder „Kursiv“ zur Verfügung. Für Überschriften, Tabellen oder Aufzählungen können Sie HTML-Code oder Wikitext-Syntax verwenden. Abschließend klicken Sie auf „Seite speichern“.
Bilder einbinden

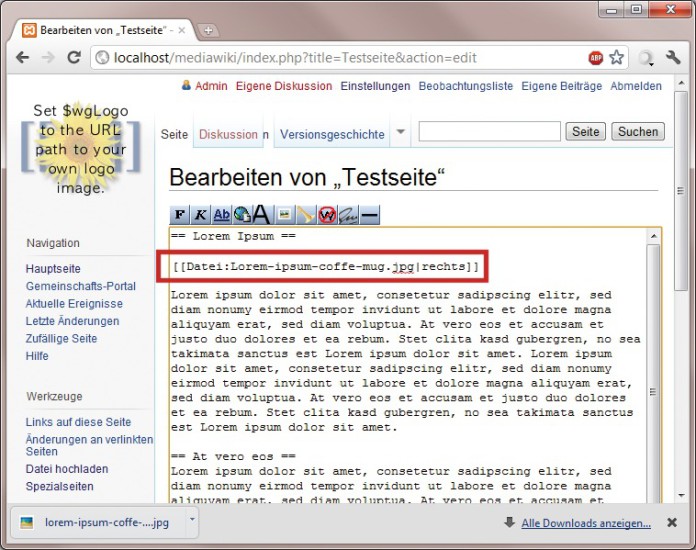
Bilder einbauen: Ein Bild transferieren Sie via „Datei hochladen“ auf den Server, dann bauen Sie einen Verweis in den Text ein
In Ihrem Wiki sehen Sie jetzt unter „Werkzeuge“ den neuen Link „Datei hochladen“, über den Sie eine Datei zum Server übertragen können. Standardmäßig erlaubt Mediawiki nur die Dateitypen PNG, GIF, JPG und JPEG. Um beispielsweise auch ODT- und PDF-Dateien hochzuladen, ergänzen Sie am Ende der Konfigurationsdatei „LocalSettings.php“
$wgFileExtensions = array_merge($wgFileExtensions, array('odt', 'pdf'));
Im Text binden Sie ein Bild mit [[Datei:Datei.jpg]] ein. Die Angaben [[Datei:Datei.jpg|rechts]] richten das Bild am rechten Rand aus.
Weitere Infos zum Einbinden und Formatieren von Bildern finden Sie hier.