Firefox-Tuning für Fortgeschrittene
Kompakteres Menü • «Neues Tab» aus Tab-Kontextmenü entfernen
von Gaby Salvisberg - 08.06.2021
Kompakteres Menü
Das Menü, das sich beim Klick aufs Hamburger-Symbol öffnet, zeigt etwas viel Weissraum. Hätten Sie es gerne etwas kompakter dargestellt? Fügen Sie in Ihrer userChrome.css-Datei mit einer Leerzeile Abstand zu den vorherigen Tweaks folgenden Code ein:
/*** Kompaktere Menue-Anzeige ***/
menupopup > menuitem, menupopup > menu {
padding-block: 4px !important;
}
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
menupopup > menuitem, menupopup > menu {
padding-block: 4px !important;
}
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
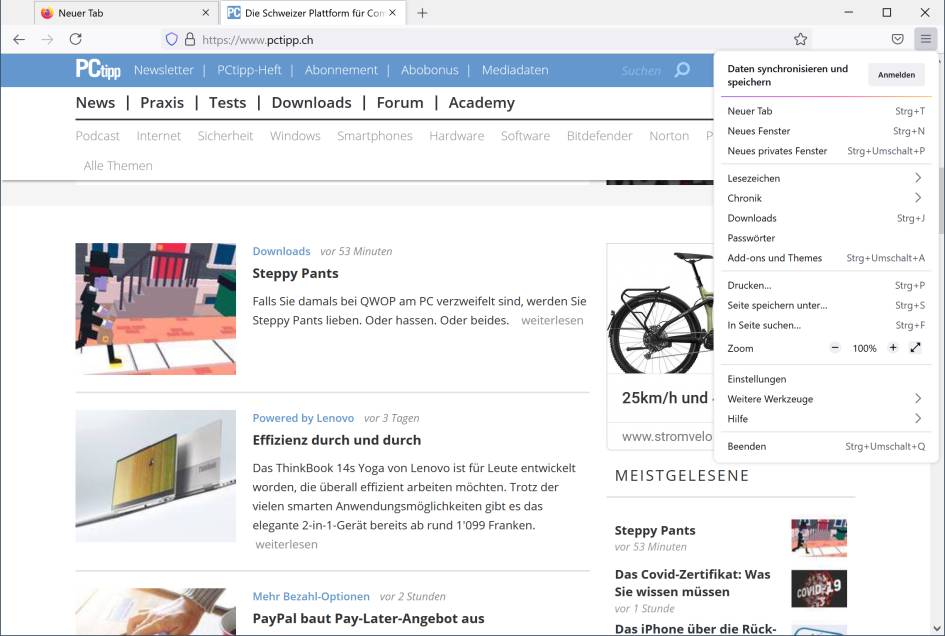
Nach dem nächsten Firefox-Start sehen Sie, dass einiges an «Luft» aus dem Menü gelassen wurde.

Das Menü ist kompakter geworden
(Quelle: PCtipp.ch )
Tab-Kontextmenübefehl «Neuer Tab» entfernen
Sie haben sich fürs Öffnen neuer Tabs vielleicht längst Ctrl+T (Strg+T) angewöhnt oder klicken hierfür einfach aufs Pluszeichen neben den Tabs. Ausserdem möchten Sie vielleicht den Befehl Tab neu laden wieder an oberster Stelle beim Rechtsklick auf die Tabs haben. Wenn Sie den Befehl Neuen Tab öffnen via userChrome.css ausblenden, steht der gewünschte Befehl wieder zu oberst. Fügen Sie in der userChrome.css nach den vorherigen Tweaks eine Leerzeile ein, darunter diesen Code:
/*** Aus Tab-Kontextmenue entfernen ***/
/* Neuen Tab oeffnen ausblenden */
#context_openANewTab, #tab-context-new-tab
{
display: none !important;
}
/* Neuen Tab oeffnen ausblenden */
#context_openANewTab, #tab-context-new-tab
{
display: none !important;
}

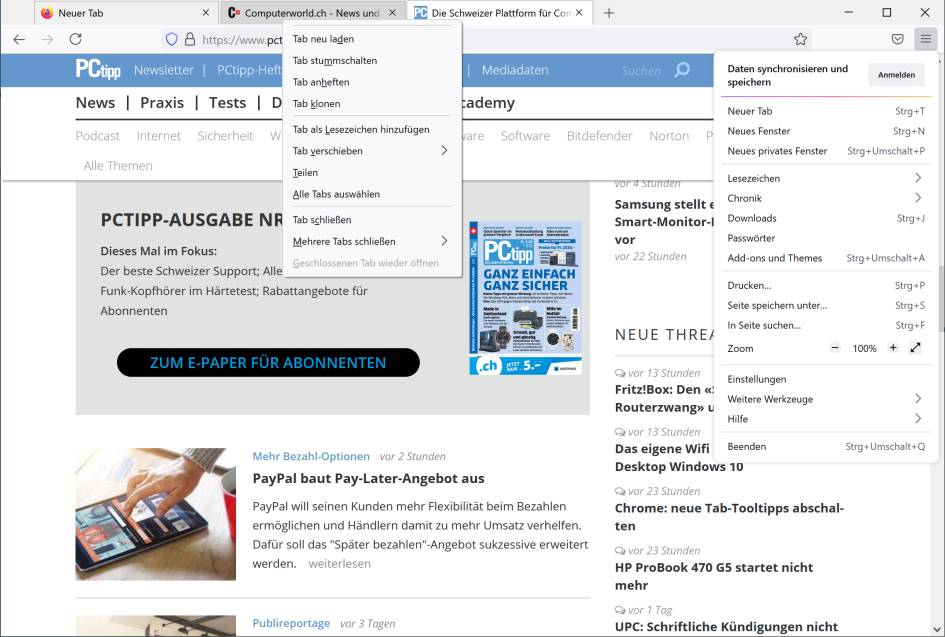
Voilà! Die Tabs sehen wieder wie Tabs aus, das Firefox-Menü ist kompakter und der Befehl «Neuer Tab» verstopft das Tab-Kontextmenü nicht mehr, sodass wieder der Befehl «Tab neu laden» zu oberst steht
(Quelle: PCtipp.ch )