Videos im Internet mit HTML5
Eigene Steuerelemente für HTML5-Videos
von Christoph Jopp - 13.12.2011
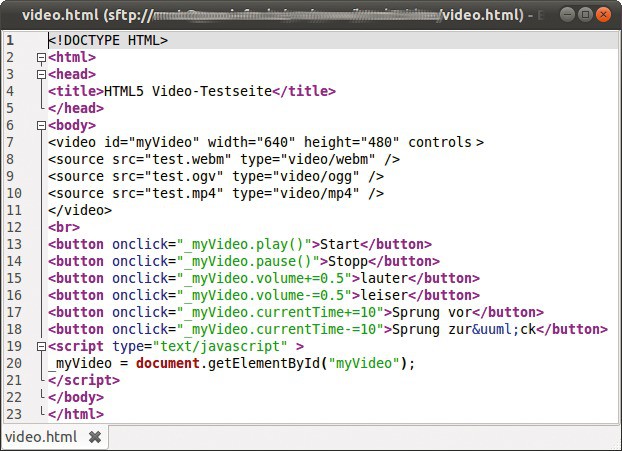
Für die komfortablere Bedienung fügen Sie etwas Javascript hinzu. So haben Sie Zugriff auf die meisten Abspielparameter. Zunächst ergänzen Sie das -Tag um einen „Identifier“. Im Beispiel ist das id=myVideo. Fügen Sie am Ende der HTML-Datei, aber innerhalb des -Tags, dieses Script ein:
<script type="text/javascript" >
_myVideo = document.getElementById("myVideo"); </script>
_myVideo = document.getElementById("myVideo"); </script>

Der komplette HTML-Code: Mit diesen wenigen Zeilen HTML und Javascript basteln Sie sich einen eigenen Mediaplayer für Ihre Website
Für die Schaltflächen benutzen Sie am besten -Tags, in die Sie die Javascript-Anweisungen integrieren. Wie beispielsweise zum Starten des Videos: Start.

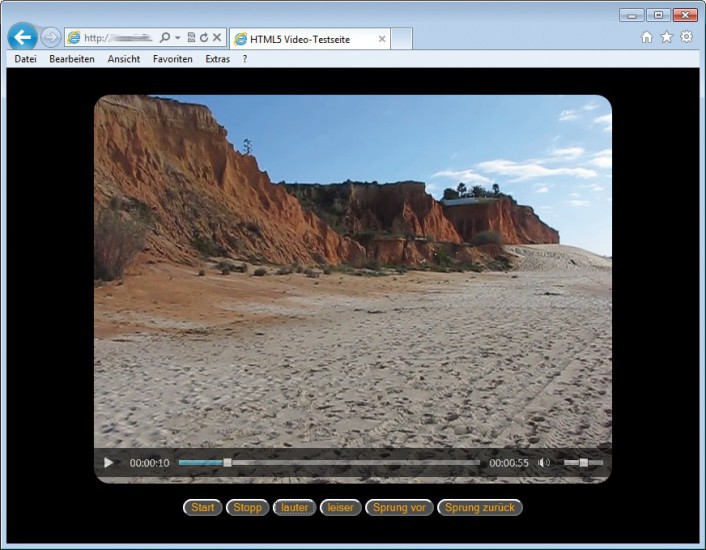
Videoplayer nach Wunsch: Schaltflächen und -Element lassen sich mit CSS gestalten und etwa mit runden Ecken versehen
Die Lautstärke passen Sie mit _myVideo.volume+=0.5 oder _myVideo. volume-=0.5. Dabei können Sie auch größere oder kleinere Schritte wählen. Achten Sie darauf, dass für den Dezimaltrenner ein Punkt verwendet wird. Mit CSS gestalten Sie dann Ihre Player-Steuerung nach Wunsch.